2025/4/9、Firebase Studioのプレビュー版がローンチされました。 早速触ってみたので感想など書いていきます。
Firebase Studioとは?
Introducing Firebase Studio で詳しく紹介されています。
主な機能
-
自然言語からのプロトタイプ作成
- プロンプト、画像、図面からネイティブアプリやWebアプリケーションを構築
- Gemini APIキーは対話的に作成して設定できる
-
AIチャットによる迅速な反復
- Gemini in Firebaseとのチャットで、ユーザー認証の追加、レイアウト変更、UI改善などを実現
- コードベースを理解した上で自然言語の指示に基づいて更新
-
CodeOSSベースのIDE
- コード補完、デバッグ、説明、ターミナルアクセスなどのGeminiコード支援
- Firebaseサービスとの統合
-
マルチデバイスプレビュー
- Webプレビュー用の公開URL生成
- QRコードによるモバイルデバイスでのプレビュー
-
ワンクリックデプロイ
- Firebase App Hostingを活用した簡単デプロイ
- ビルド、CDN、サーバーサイドレンダリングを自動処理
-
リアルタイム共同作業
- ワークスペース全体をURLで共有
- 同じ環境内でのリアルタイム共同作業
利用可能なプラン
- 無料プラン: 3つのワークスペース
- Google Developer Program: 10のワークスペース
- Premium Google Developer Program: 30のワークスペース
一部の統合(Firebase App Hostingなど)には課金アカウントが必要な場合があります。
触ってみる
App Prototyping エージェントを使用してフルスタック ウェブアプリを開発、公開、モニタリングする | Firebase Studio にプロンプトが紹介されているので、これのとおりにプロトタイプを構築してみます。
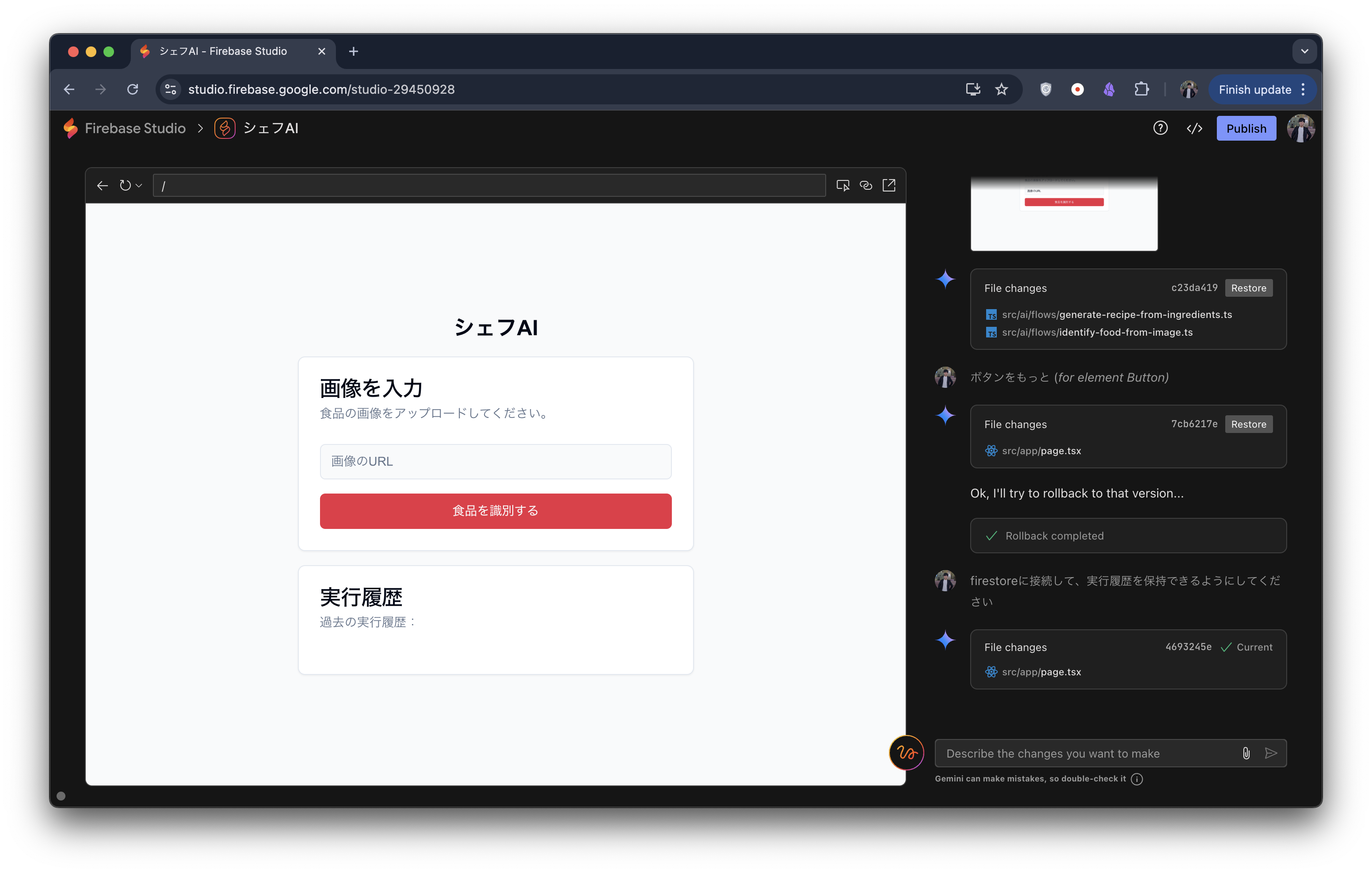
食品の画像を与えて、それがなんという食品なのかを判定し、レシピを教えてくれるアプリケーションですね。
プロンプト
Build a web app that can identify food products from an uploaded picture or in-browser camera. The app should provide a recipe that contains the identified ingredients. 日本語で構築して
完成品は以下のような感じです。
とりあえずこれは一発でできました。
初回の実行後には、自然言語で反復するのに特化したプロトタイパービューと、実際のコードを参照してデバッグできるコードビューで切り替えることができます。


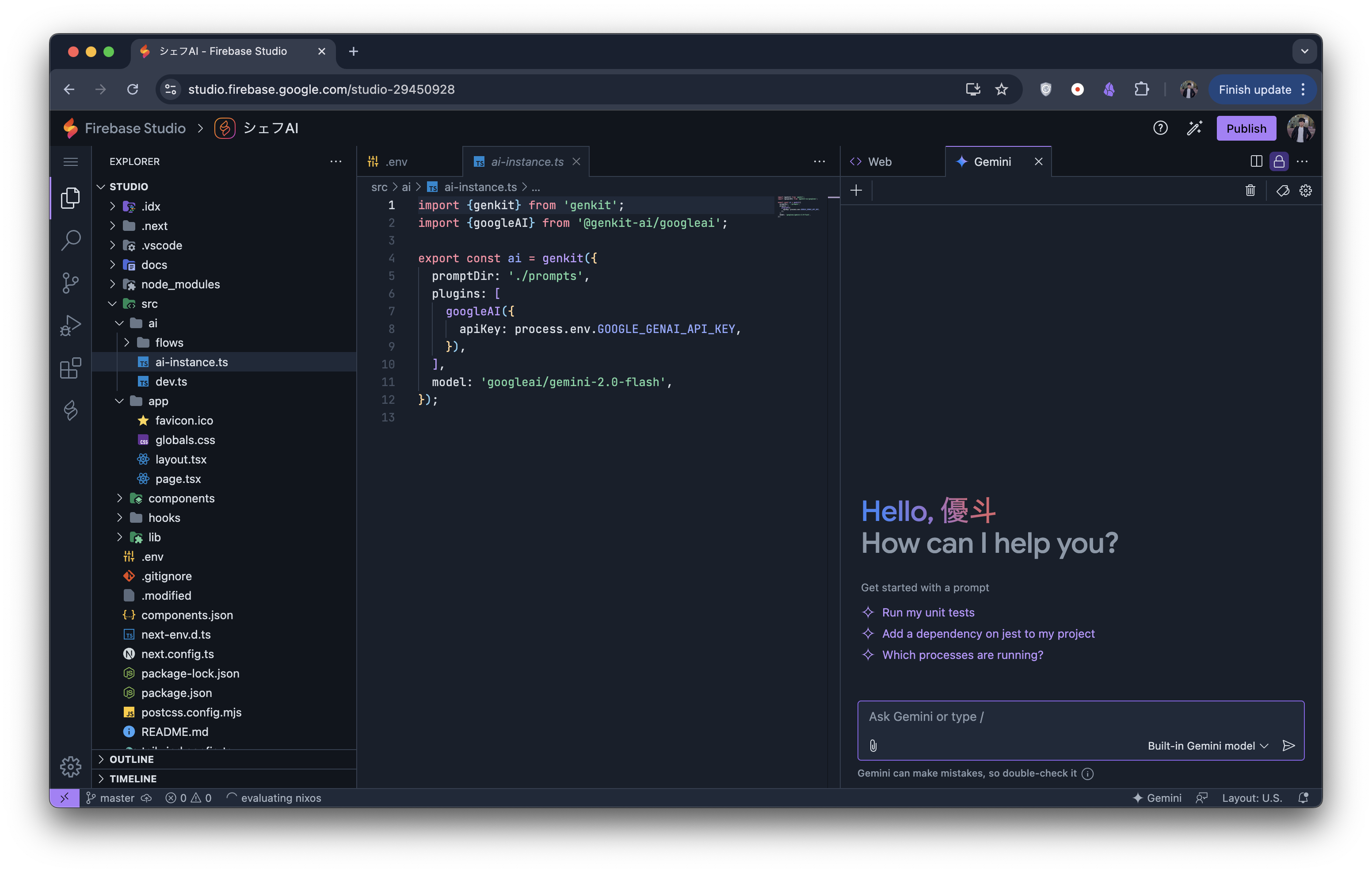
IDEの方はCodeOSSベースで、プレビューとGeminiとの会話が搭載されています。アンドロイドアプリもエミュレートしてこのようにプレビューできるらしいです。
感想
簡単なプロトタイピングはかなり楽ちんにできるので、特定のユースケースを検証するためにノーコードでアプリケーションを構築するとかのニーズは十分満たしそうに見えます。
ただし、Firebase Studioという命名とは裏腹に、FirestoreとかStorageをセットアップして接続して…とかはできないので、その部分は自分でやって上げる必要があるのがちょっと面倒な感じ。それ以外の品質とかは既存のコーディングエージェントと大差ない印象です。
少し高度なことをやろうとするとエラーも多いです。stack traceとかみて修正を試みてはくれるんですが、そんなに解決しないですね…
- 良かったところ
- 3つまで無料
- ブラウザベースのIDEがすぐに立ち上がるのでどの環境でも手軽に扱える
- Gemini APIキーをボタン一つで作成して利用してくれる
- VueやNextなどテンプレートを選択できるので、簡単に技術スタックをざっくりと指定できる
- AI機能部分はgenkitを用いてワークフローを必ず構築するようになっているっぽい
- 入出力のzodスキーマとかも
- 今一つなところ
- アウトプットの精度に驚きは特に無い
- 既存のコーディングエージェントと比べて優れているとは思わない
- Firestoreなど、Firebaseのサービスの構築もしてくれるとかではない
- Firestoreで実行履歴を永続化して、とかの指示をすると、コードはそれっぽくやってくれるが各サービスを有効化したりkeyを自動で入力してくれたりとかはまだない感じ
- hostingで公開するくらい
- アウトプットの精度に驚きは特に無い

